Boxtahedral Trusses
Ok, all of the ingredients were in place to plan a large-scale construction for the Golden Gate STEM Fair: cubical units that can attach at edges and the theory linking them to the oct-tet lattice. I just needed to put it all together into a plan for something interesting and substantial that could be built out of lots of 6″ cubes (but not too many). Since height is a key factor in drawing attention, a nice round figure of 5 meters seemed like a good goal height for the structure. But what to build?
(Note that this post is intermediate between the MakeStream and the MathStream; there’s not much theoretical going on here, but neither is anything physical getting built. Instead, this post is about planning and modeling, so I will leave it in MakeStream and tag it as “virtual.”)
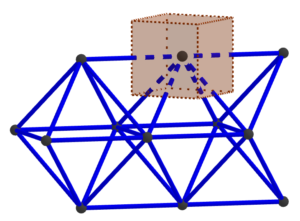
A first natural structure to build in the oct-tet lattice is an oct-tet truss, comprised of a row of octahedra with the tetrahdedra that bind them together.
Notice that there end up being four parallel chains of struts that extend straight along the truss, at the top, bottom, and both sides. That observation means that oct-tet trusses (perhaps unsurprisingly) proceed along the strut directions of the oct-tet lattice. In other words, we should be able to connect the trusses up at the same angles (60°, 90°, 120°, etc.) as the struts of the oct-tet lattice.
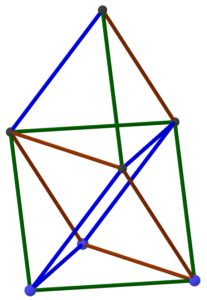
So, the possibility presented itself of using oct-tet trusses to build a large-scale model of what’s going on in the oct-tet lattice itself. The simplest subunit that shows some of the key aspects of the oct-tet lattice is a regular tetrahedron atop a regular octahedron. This is also about the most efficient way to achieve height in the oct-tet lattice; making just a single tetrahedron is more efficient, but to get a five-meter-tall tetrahedron, the individual trusses would have to be so long, it’s doubtful they would be sufficiently rigid.
So that’s how the plan for the Boxtahedral Tower at the Golden Gate STEM Fair was hatched. It would be a regular tetrahedron atop a regular octahedron, designed to be five meters tall. Now I just needed to make sure the trusses made out of boxes would connect the way I wanted, and I needed a model of the whole structure to double check part counts and to use in informational materials.
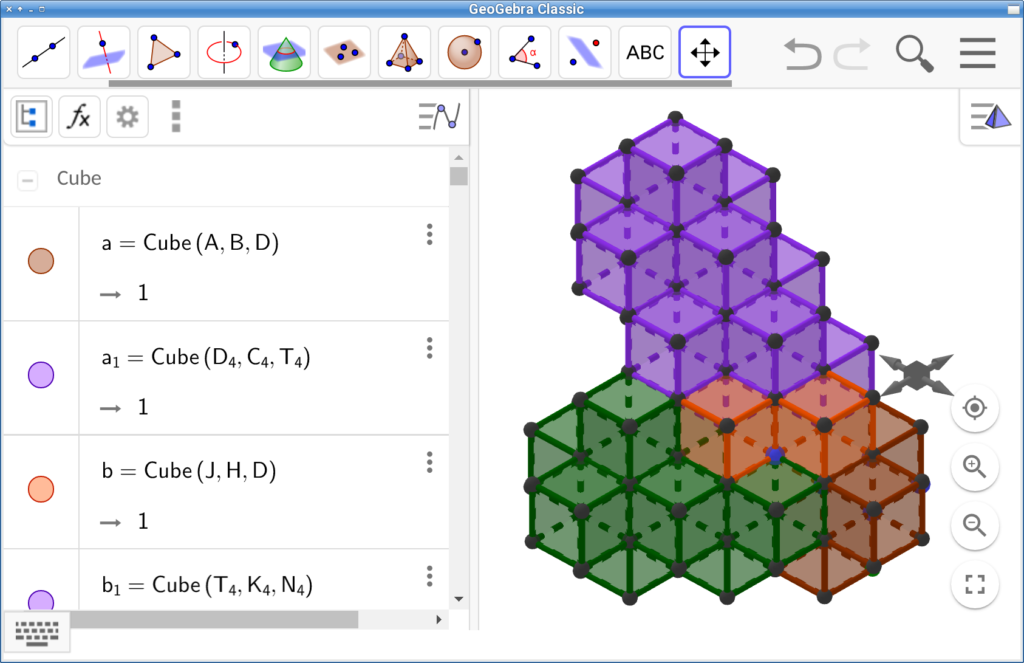
My first go-to geometry modeling tool is GeoGebra, so I fired that up and started constructing cubes. I was able to create enough to get a good view of a 60° joint between two trusses (green and purple in this shot).
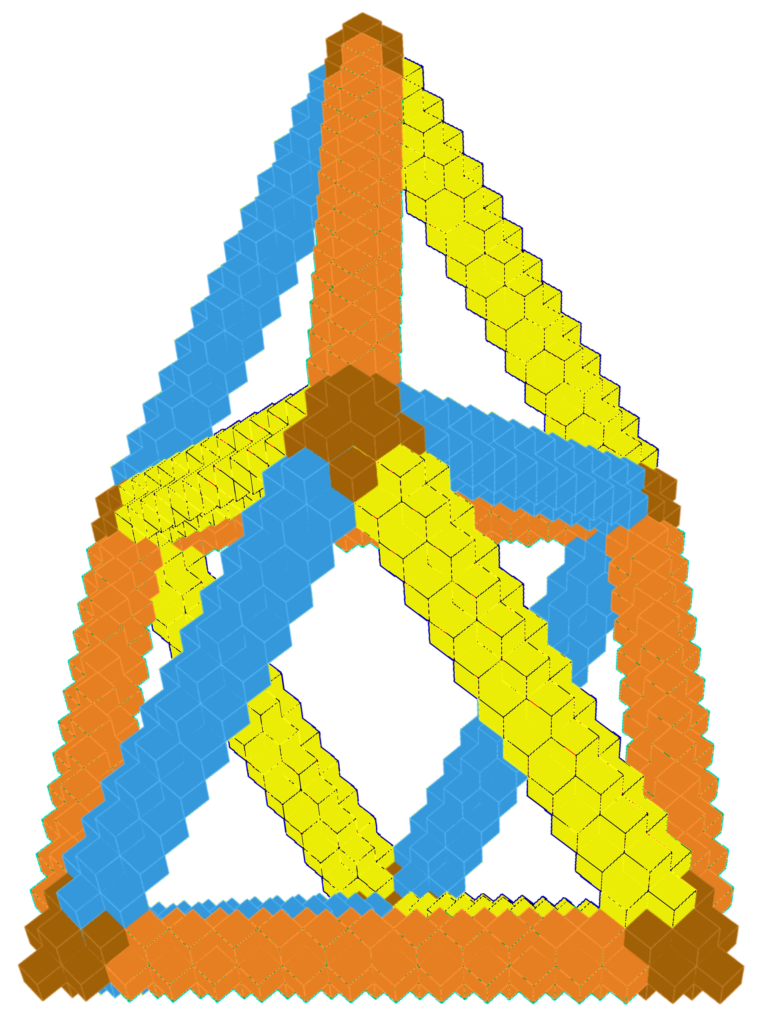
But at this point, it was just taking too long per cube added, given back-of-the-envelope calculations showing there would be about a thousand cubes in all. Plus the GeoGebra interface was just beginning to slow down noticeably with so many objects. So I needed a better way to do the modeling. The answer turned out to be a free tool called VoxelBuilder. This is explicitly designed to manipulate colored cubes in a 3-d lattice, and with a bunch of rapid-fire pointing and clicking, I was able to generate this convincing rendering of the final tower.
A couple of caveats: In order to get a model this large entirely onto the screen, it’s necessary to extend the limit by which VoxelBuilder allows you to zoom out. To do that, you need to install Node.js on your system, clone the VoxelBuilder Git repository onto your system, change line 351 of the file index.js from var tooFar = distance > 3000 to var tooFar = distance > 30000, run npm install; npm start in your VoxelBuilder directory, and then connect to your running copy at http://localhost:8080. Also, you should be aware that VoxelBuilder currently limits the rotations you are allowed to do on your model (basically, you can’t look at it “from underneath”), so to get the image above I had to print the model in a different orientation and then rotate the resulting image.
But these technical obstacles overcome, I had all of the pieces necessary to plan the event.